Z는 3차원적인 두께를 의미한다
즉 CSS에서 Z-index는 요소들 간에 누가 사용자 평면상 위로 올라가는가를 지정하는 것이다
1~10까지 이며 높을수록 위로 올라간다
만약 동일하다면 아래에 있는 요소가 위로 간다
다음은 이를 적용한 코드이다
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<!--favicon : 사이트를 대표하는 이미지(즐겨찾기시 아이콘역할)-->
<link rel="icon" href="../img/chrome.png"> <!--일반적으로 .ico파일씀-->
<style>
div{
width: 200px;
height: 200px;
text-align: center;
}
#DIV1{
position:absolute;
background-color: greenyellow;
border : 3px dashed black;
z-index: 10;
opacity: 0.22123213213125125215215161616213213;
}
#DIV2{
position:absolute;
top: 18%;
left: 2%;
background-color: orange;
border : 3px dashed orangered;
z-index: 5;
opacity: 0.52123213213125125215215161616213213;
}
#DIV3{
position:absolute;
top: 7%;
left: 23%;
background-color: pink;
border : 3px dashed palevioletred;
z-index: 1;
}
</style>
</head>
<body>
<div id="DIV1">DIV 1</div>
<div id="DIV2">DIV 2</div>
<div id="DIV3">DIV 3</div>
</body>
</html>
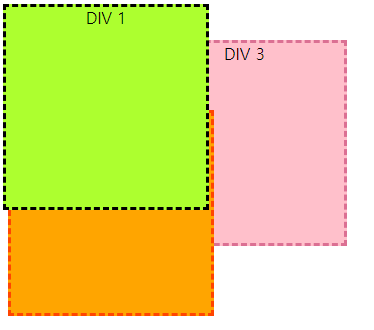
아래 값은 밑에 다룰 opacity를 주석처리하고 나온값이다

Z-index가 가장 높은 DIV 1 영역이 가장위
가장 낮은 DIV 3영역이 가장 아래에 깔린 것을 알 수 있다
그리고 opacity는 투명도를 의미한다
범위는 0~1까지이며 0으로 갈수록 투명해진다
일반적으로 0.2~0.5정도를 사용한다
(위의 코드와같이 소수점 아래 여러숫자를 써도 가능하다)
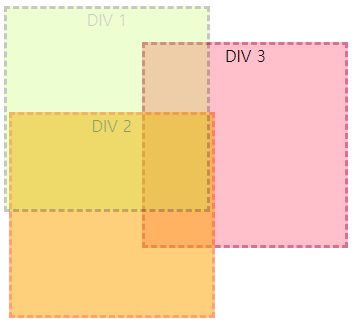
다음은 위의 코드를 opacity를 포함해 나온 사진이다

728x90
